Forms
Build data entry forms without coding
Visual DB lets you build great looking forms that work better than hand-coded forms.
Great looking forms in minutes
Developing and maintaining internal applications to enter and update records in a database is expensive. With its drag-and-drop interface, Visual DB Forms enables users to build data entry forms in minutes that would otherwise take a small team of frontend and backend developers weeks to months to build.
Visual DB Forms should not be confused with survey tools like Microsoft Forms and Google Forms. Those products are designed for collecting survey responses, not for entering and updating records directly in a relational database.
Forms as a first-class feature
Visual DB offers fully functional forms with complete CRUD support—querying, creating, updating, and deleting records directly. Users can pull up specific records for updating by entering identifiers like ID, last name, or product name, using parameterized queries. When multiple matches are found, navigation controls make it easy to browse and select the right record.
By contrast, competing products are geared almost entirely toward record creation. Updating is possible only through workarounds like URL prefilling or API integrations, which require technical setup or third-party tools. Native form-based update and delete workflows aren't available out of the box.
Form layout & design
Visual DB features a highly interactive form builder with advanced layout capabilities. Forms support multiple fields per row, fields can be resized, and smart layout guides (alignment and sizing cues) appear dynamically while arranging fields.
Our competitors have basic form layouts with limited customization. Fields are arranged in a simple vertical list without advanced layout flexibility or dynamic alignment aids.
Customize input types
You can customize the type of input associated with a field. If available values are specified (see below), a dropdown is displayed. If a text field is intended to accept a few fixed strings, then you can use a radio input. True/False fields can use a checkbox or Yes/No radio buttons.
Available values and default value
You can enable the user to pick a value from a list of offered values, instead of having to type the value each time. You can also specify a default value for new records.
Client-side validation
Visual DB allows you to validate input before the form is sent to the server. Visual DB comes with built-in validations such as minimum value, maximum value, maximum length and so on that are dependent on the data type of the field. Furthermore, validations at a higher abstraction, such as those for social security number, email address, phone number and so on are also available.
In addition, 'Submit rules' allow you to do a final check, relating multiple fields, before the form is sent to the server.
Conditionally hide and disable inputs
Visual DB allows you to add logic—without writing code—to disable or hide inputs depending on values entered in other inputs.
Powerful parameter prompting
To update or delete a record, you have to pull it up first. Visual DB has powerful parameter prompting features that let you quickly locate records. Multi-valued and cascading parameters (where dropdown values dynamically change based on previous selections) are also supported. To insert query parameters, use our easy-to-use query builder. No SQL knowledge necessary.
Foreign keys
When a foreign key must be filled in, Visual DB assists you in finding the foreign record to link to. By default all records from the foreign table are displayed, but you can also specify a query in the case of large foreign tables.
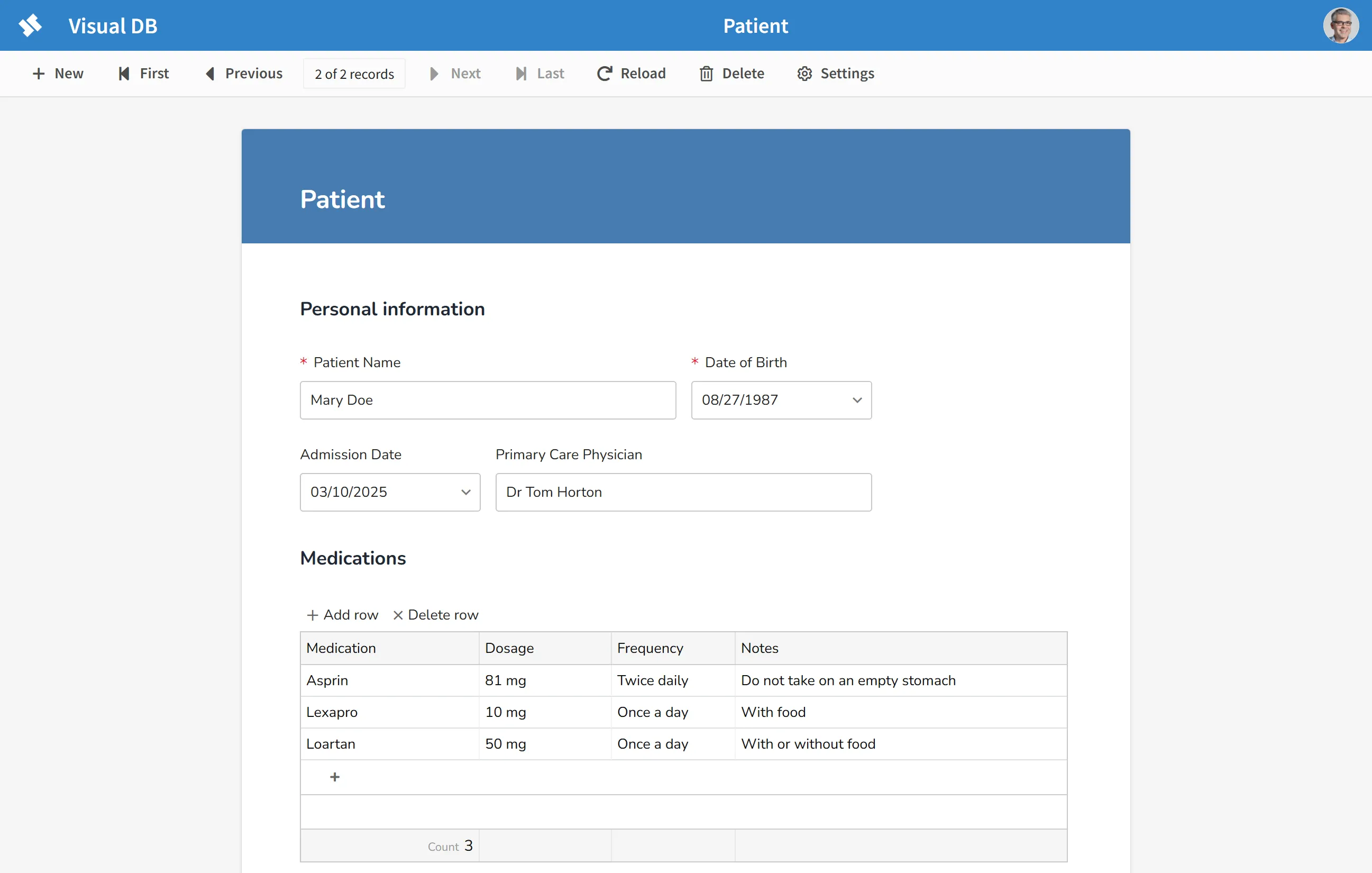
Master-detail forms
In many business scenarios—such as tracking customers and their orders, projects and their tasks, or invoices and their line items—data is organized in one-to-many or many-to-many relationships. A master-detail form is a natural and convenient way to view and edit this kind of data: the main "master" record appears at the top, with related "detail" records shown in a grid below.
Visual DB makes building master-detail forms simple and intuitive, with no coding required. Master and detail rows are committed as a single transaction. This ensures data integrity—for example, preventing a situation where an order is saved without its corresponding order items.
If you're evaluating other tools, check whether they support this common and highly useful form layout.

Overwrite protection
Visual DB is designed from the ground up for multi-user databases, and it will not overwrite changes made to a record by another user.
Ready to dive in?
Join thousands of teams already boosting their productivity with Visual DB